Enhancing Weather App Accessibility
A Frontend Journey
Introduction
In my previous blog post, I talked about what accessibility is, an important requirement in today's digital world, allowing everyone access to web applications.
In this blog post, I will give an example of how I made an accessible weather application, using the provided code as a starting point.
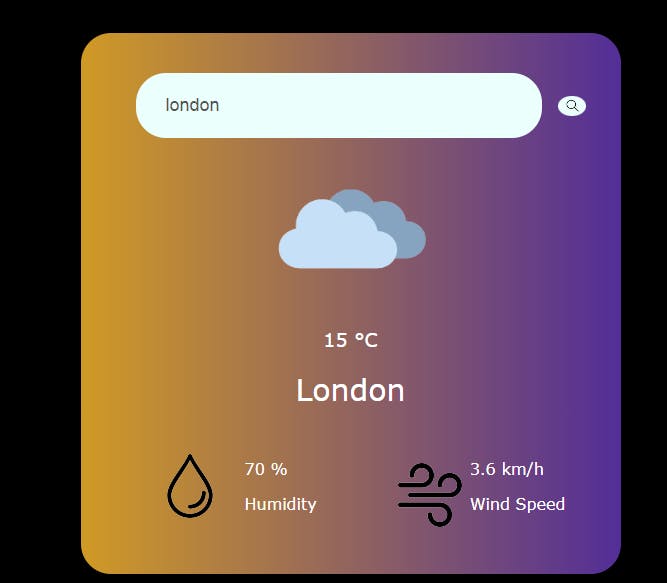
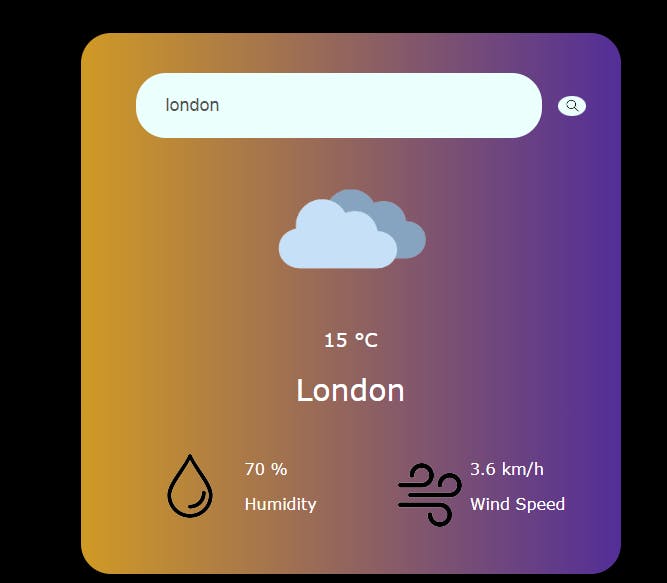
Weather App
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/92155eb491.js" crossorigin="anonymous"></script>
<title>SWap</title>
</head>
<body>
<header class="header">SWap</header>
<div class="card">
<div class="search">
<input type="text" placeholder="enter city name">
<button style="background-color:transparent ; border: none;">
<i id="button" class="fa-sharp fa-solid fa-magnifying-glass fa-lg" style="color: #ffffff;"></i>
<button>
<img src="images/search-removebg-preview.png" alt="">
</button>
</div>
<div class="weather">
<img src="images/cloudy-7098479_1280-removebg-preview.png" id="weather-icon" alt=""> <br>
<h1 id="temp">22 °C </h1>
<i id="weather-icon" class="fa-solid fa-cloud-rain fa-2xl"></i>
<i id="temp" class="fa-solid fa-temperature-empty fa-2xl"> 22 °C </i>
<h2 class="city">Lagos</h2>
<div class="details">
<div class="col">
<i class="fa-solid fa-droplet fa-2xl"></i>
<img src="images/humidity-removebg-preview.png" alt="">
<div>
<p class="humidity">50%</p>
<p>Humidity</p>
</div>
</div>
<div class="col">
<i class="fa-solid fa-wind fa-2xl"></i>
<img src="images/wind-removebg-preview.png" alt="">
<div>
<p class="wind">15 km/h</p>
<p>Wind Speed</p>
</div>
</div>
</div>
</div>
</div>
<script src="index.js"></script>
</body>
</html>
The code here is the frontend part of the weather application I made for a boot camp. This simple weather app allows users to search for a city and display the current weather conditions, which include; the temperature, humidity, and wind speed.

Improving Accessibility
The functionality of this simple app is essential, it is also important to ensure the application is accessible to everyone, by making it easy to use.
Here are the techniques I employed to improve the accessibility of this weather application:
Semantic HTML
I made use of semantic HTML elements to enable screen readers and other technologies to interpret the content correctly. I also made sure that headings, lists, and forms were marked up appropriately.
Alternative Text
I made sure the images, such as weather icons, have descriptive alt text that conveys their meaning to visually impaired users.

Keyboard Accessibility
Some users cannot use a mouse and rely on keyboard navigation. I made sure all interactive elements, like the search input and button, were easily navigable and operable with a keyboard.
Contrast and Styling
In terms of contrast and styling, I ensured there was enough contrast between text and background colors. In the app, I used black as the background color, with an orange for the form. This will aid users with visual impairments.

Screen Reader Testing
I tested the app with screen readers to ensure that all content and functionality were perceivable and understandable.
Finalizing and deployment
I tested the app across various screen sizes to ensure it is responsive across multiple devices. After ensuring everything was in order, I deployed the project on Netlify so others could access it.

Conclusion
Making sure your website is accessible is an important part of web development. This ensures that everyone, regardless of their abilities, can use and benefit from the technology. In the case of this weather application, it's not only about providing weather data but also about making that information accessible to a broader audience.
To make the web app more functional and accessible to more users, I intend to add Speech to Text, and Text to Speech functionality in the future.

